Mitarbeiter/innen für das Lernen zu begeistern, ist eine zentrale Aufgabe aller Learning Professionals. Der enorme Qualitätsschub digitaler Medien hat dazu beigetragen, dass auch die Erwartungen an digitales Lernen deutlich gestiegen sind. Learning Experience Design überträgt die Methoden und Technologien erfolgreicher Websites und Apps auf das Lernen. Dies gelingt jedoch nur mit einem konsequenten Paradigmenwechsel.


Anwender im Mittelpunkt
Learning Experience Design verschiebt den Fokus vom Fachinhalt auf den Anwender. Anstatt zu definieren, wie der Inhalt vermittelt werden muss, fragt Learning Experience Design, welche Bedarfe und Anwendungsfälle die Lernenden haben. Um sich konsequent in die Lernenden hineindenken zu können, erstellen Learning Experience Designer Personas, d. h. exemplarische Anwenderprofile mitsamt Namen, Gesichtern und Charaktereigenschaften.
Mit einem Learning Lifeycle werden anschließend die einzelnen Lernstationen dieser Personas erarbeitet. Anders als oft angenommen, beginnt der Lifecycle nicht erst mit der Anwendung des Lernproduktes, sondern bereits bei der ersten Wahrnehmung des Angebotes. Kommunikation und Sensibilisierung sind wichtige Vorläufer des Lernprozesses und sollten ebenso in das Learning Experience Design einbezogen werden wie das Lernen selbst. Auch nachgelagerte Angebote wie Vertiefungen, Tests oder Communities sollten ins Visier genommen werden.
Ist der Lifecycle erst einmal aufgestellt, definieren die Designer für jede Station Learner Scenarios, d. h. konkrete Aktionen, welche die Lernenden an dieser Station durchführen. Hier lautet die Frage: „Wie interagieren die Lernenden mit dem jeweiligen Angebot und welchen Zweck verfolgen sie dabei?“
Auch die beste Konzeption kann nicht gewährleisten, dass alle Design-Entscheidungen tatsächlich den Bedarf der Lernenden treffen. Daher ist es ratsam, die folgenden Implementierungsschritte stichprobenartig an der Zielgruppe zu testen. Je früher dieser Test stattfindet, desto besser. Learning Experience Designer setzen auf Rapid Prototyping, eine Methode, die möglichst schnell ein testfähiges Ergebnis produziert. Dies kann auch nur ein einfacher Klickdummy sein. Das so gewonnene Feedback kann im nächsten Implementierungsschritt berücksichtigt werden. Das Erheben solcher Anwender-Feedbacks trägt zudem zur Versachlichung bei. Durch die valide Datenlage unterliegen Design-Entscheidungen weit weniger dem Empfinden Einzelner. Die Diskussion konzentriert sich stattdessen auf die Umsetzung der Anwenderwünsche.
Vom Internet lernen
Ob die Lernenden ein Lernerlebnis positiv bewerten, hängt stark damit zusammen, wie intuitiv sie sich durch das Angebot bewegen können. Als intuitiv wird ein Design wahrgenommen, wenn es bekannten Regeln entspricht. Ein unterstrichener Text wird nicht deshalb als Link erkannt, weil dies selbsterklärend wäre, sondern weil sich diese Darstellung über viele Jahre etabliert hat.
Digitale Lernangebote machen jedoch häufig den Fehler, eigene Design-Konventionen aufstellen zu wollen. Anstatt sich gängiger Standards von Internetseiten und Apps zu bedienen, schaffen sie eine Usability-Parallelwelt. Da die Menschen aber deutlich mehr Zeit im Internet und mit Apps verbringen als im E-Learning, wird die eigenwillige Lernerfahrung nie als intuitiv empfunden. Learning Experience Design orientiert sich daher konsequent an den etablierten Konventionen.
Besonders deutlich wird dies bereits beim Seitenaufbau von Web Based Trainings. Klassisches E-Learning-Design bannt den Inhalt auf viele Einzelseiten, oft mit animiertem Aufbau und obligatorischen Interaktionen.
Ein am Web ausgerichtetes Design setzt hingegen auf vertikale Onepager mit freier Navigation und flexibel nutzbaren Interaktionen. Für Content Developer mag dies eine Umstellung sein, weil sie nicht mehr exakt festlegen können, was der Lernende wann sieht und hört. Doch Pädagogen werden wissen, dass Menschen ohnehin nur hinsehen und hinhören, wenn sie dies selbst entscheiden.
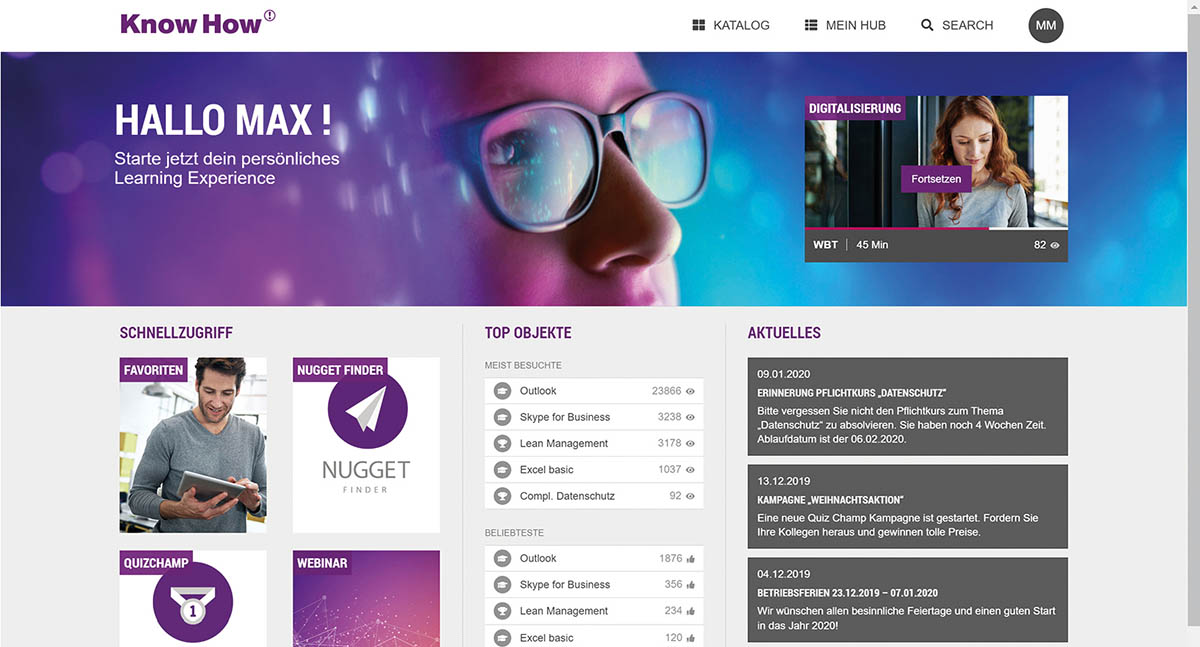
Nicht zu unterschätzen ist auch die Bedeutung einer ansprechenden Gestaltung. Was als schön empfunden wird, ist natürlich sehr subjektiv, doch auch hier gibt es Konventionen. Aktuell sind Websites und Apps geprägt vom Flat Design, also flachen Darstellungen ohne Glanz, Schatten oder Verzierungen. Die Oberflächen sind klar, aufgeräumt und minimalistisch. Inhalte werden auf Kacheln verteilt, auch um auf verschiedenen Bildschirmgrößen flexibel angeordnet werden zu können.
Als Gegengewicht dieser Schlichtheit vermitteln große Bilder oder Videos Emotionen und Stimmungen. Mit den oben angesprochenen Onepagern lassen sich solche Designs leicht umsetzen, da die Seiten beliebig weit nach unten wachsen können.
Learning Experience mit Typo3

Um eine zeitgemäße Learning Experience umzusetzen, sind klassische Autorentools nur bedingt geeignet. Nicht nur Interaktionen und Designs verharren zu sehr in einer veralteten Parallelwelt. Auch gibt es kaum Raum, um neue Funktionen zu ergänzen oder Schnittstellen zu anderen Systemen zu schaffen.
Ein System, das für die Umsetzung moderner Design-Paradigmen geradezu prädestiniert ist, ist Typo3. Das Content Management System ist heute bereits die Grundlage zahlreicher Websites. Eine lebendige Community entwickelt die Technologie permanent weiter, sodass kontinuierlich neue Funktionen und Verbesserungen bereitgestellt werden.
Eigenentwicklungen lassen es daher auch zu, typische E-Learning-Interkationen zu realisieren oder Schnittstellen zu Learning Management Systemen oder HR-Tools zu schaffen. Diese Freiheit ist schon deswegen notwendig, um den in der Konzeptionsphase erdachten Learning Lifecycle vollständig abbilden zu können. Ein weiterer Vorteil von Typo3 ist, dass es darauf ausgelegt ist, Inhalte mit großen Teams und in vielen Sprachen zu erstellen. Die Verwaltung gerade größerer Content-Produktionen wird dadurch erheblich erleichtert.
Der Wandel, den das Learning Experience Design in das digitale Lernen bringt, hat auch uns bei der Know How! AG zum Umdenken bewogen. So haben wir uns nicht nur die Konzeptionsmethoden und Gestaltungsparadigmen zu eigen gemacht, sondern auch unsere Technologien dahingehend weiterentwickelt.
Mit dem Content Curator stellen wir auf Basis von Typo3 ein anpassungsfähiges System bereit, mit dem unsere Kunden Digitale Lernangebote im Look and Feel einer Website realisieren und ihr eigenes Learning Ecosystem aufbauen. Das starke Rückgrat von Typo3 ergänzen wir um spezielle E-Learning-Interaktionen wie Übungen und Tests. Die Autorenfunktion ermöglicht es Kunden und deren Fachabteilung, schnell und einfach selbst Inhalte zu erstellen. Auch eine SCORM-Schnittstelle ist vorhanden.
Mit der ebenfalls integrierten Portalseite schaffen wir zudem einen zentralen Einstiegspunkt für das digitale Lernen im Unternehmen. Durch die flexible Entwicklung von Schnittstellen zu etablierten Systemen, laufen für Lernende im Content Curator alle relevanten Lernressourcen zusammen, ganz gleich wo diese hinterlegt sind.
Eine Frage der Philosophie
Learning Experience Design ist allem voran eine Philosophie. Es ist ein Umdenken vom Inhalt zum Lernenden, vom E-Learning zum Webdesign, von Autorentools zu Content Management. Methoden und Technologien sind in umfangreichem Maße vorhanden und lassen sich mit ein wenig Übung schnell implementieren. Unser Experten-Team erfahrener Learning Experience Designer steht Ihnen dabei als Partner zu Seite.
Bei diesem Artikel handelt es sich um einen gesponsorten Beitrag der Firma Know How! AG.
Die Autorin:
 Nathalie Köpff
Nathalie Köpff
ist Technische Projektleiterin und Beraterin bei der Know How! AG. Sie kümmert sich in ihren Projekten um Konzeption, Design und Implementierung von Digitalen Lernplattformen. Die zertifizierte 5 Moments of Need (TM) Designerin bringt Expertise auch in den Bereichen Enabling, Learning Ecosystem und Performance Support mit und stellt damit eine ganzheitliche Sichtweise in den Mittelpunkt.
Stichworte:
Zielgruppe
Learning Pioneers, die in digitales Lernen einsteigen möchten und Learning Professionals, die ihr digitales Lernangebot modernisieren wollen.
Methodik
Learning Experience Design bringt Methoden und Technologien des modernen Webdesigns in das digitale Lernen. Hierzu gehören Learning Lifecycles, Rapid Prototyping und Content Management auf Basis von Typo3.
Portfolio
Rund um das Learning Ecosystem bietet die Know How! AG einen ganzheitlichen Lösungsansatz aus Content, Infrastruktur und Etablierung. Von der Beratung über die Entwicklung bis hin zu Content Development liefern unsere Experten alles aus einer Hand.
Referenzkunden
Seit über 25 Jahren begleitet die Know How! AG Unternehmen aus Automotive, Einzelhandel, Banken und Versicherungen und weiteren Branchen bei der Digitalisierung des Lernens, darunter Robert Bosch GmbH, Dehner GmbH & Co. KG, Telekom AG und Haspa.
Kontakt:
Know How! AG
Magellanstraße 1
D-70771 Leinfelden-Echterdingen
Tel.: +49 (0) 711 / 7 80 59 0
info@knowhow.de
www.knowhow.de





